요즘 Backend 는 Business Logic 만 수행하고 그에 대한 결과만 반환하며 나머지는 Frontend 에서 처리하도록 구현한다.
Backend를 REST API 로 만들게 되면 당연히 그에 대한 API 문서도 필요하게 된다.
그리고 REST API를 테스트 하기 위해서는 다양한 테스트 도구들을 이용할 수 있다.
curl을 이용하여 간단하게 command 에서 테스트해 볼 수도 있고
나는 주로 chrome 확장 application 인 ARC 를 이용했었다.
결론적으로 API 서버는 'API문서' 와 '테스트도구' 가 필요하다.
Swagger 는 이 두가지 요구사항을 만족시키는 좋은 방안중 하나이다.
현재 개발진행중인 프로젝트에 Swagger를 적용시켜 보자.
pom.xml 에 dependency를 추가 하고
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.8.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.8.0</version>
</dependency>
Swagger Config를 추가 한다.
@Configuration
@EnableSwagger2
@EnableAutoConfiguration
public class SwaggerConfig {
@Autowired
AppProperties prop;
public Docket swaggerSpringPlugin() {
return new Docket(DocumentationType.SWAGGER_2)
.select()
.apis(RequestHandlerSelectors.any())
.paths(PathSelectors.regex("/decide/api/*"))
.build()
.apiInfo(apiEndPointsInfo());
}
private ApiInfo apiEndPointsInfo() {
return new ApiInfoBuilder().title("Decide REST API")
.description("This documents describes about decide version 7 REST API")
.contact(new Contact("Kim Young Hoi", "kimyhcj.tistory.com", "kimyhcj@gmail.com"))
.version("v1")
.build();
}
}사실 코드가 간결하기 때문에 별도의 설명이 필요없다.
각 설정에 대해서는 Document 문서를 확인하면 된다.
간단하게 위와 같이 설정하고 API 호출 대상의 Controller 에도 설명을 추가 해 보자.
@Api(value = "Test of API")
@RestController
@RequestMapping("test")
public class TestController {
@Autowired
private TestService s;
@ApiOperation(value = "문서 전체 조회 API")
@GetMapping
public ResponseEntity<List<Parent>> getAllParent(){
return new ResponseEntity<List<Parent>>(s.findAll(), HttpStatus.OK);
}
@ApiOperation(value = "문서 추가 API", notes = "문서 양식 추가 API 호출 하기 전 반드시 custom-js-controller를 통해 custom js를 추가 해 주세요")
@ApiResponse(code = 201, message = "Okay")
@PostMapping
public ResponseEntity<Parent> save(@RequestBody Parent p){
return new ResponseEntity<Parent>(s.save(p), HttpStatus.CREATED);
}
@ApiOperation(value = "문서 양식 삭제 ")
@ApiResponse(code = 204, message = "Okay")
@DeleteMapping(value = "{id}")
public ResponseEntity<String> delete(@PathVariable long id){
s.delete(id);
return new ResponseEntity<String>("okay", HttpStatus.NO_CONTENT);
}
}
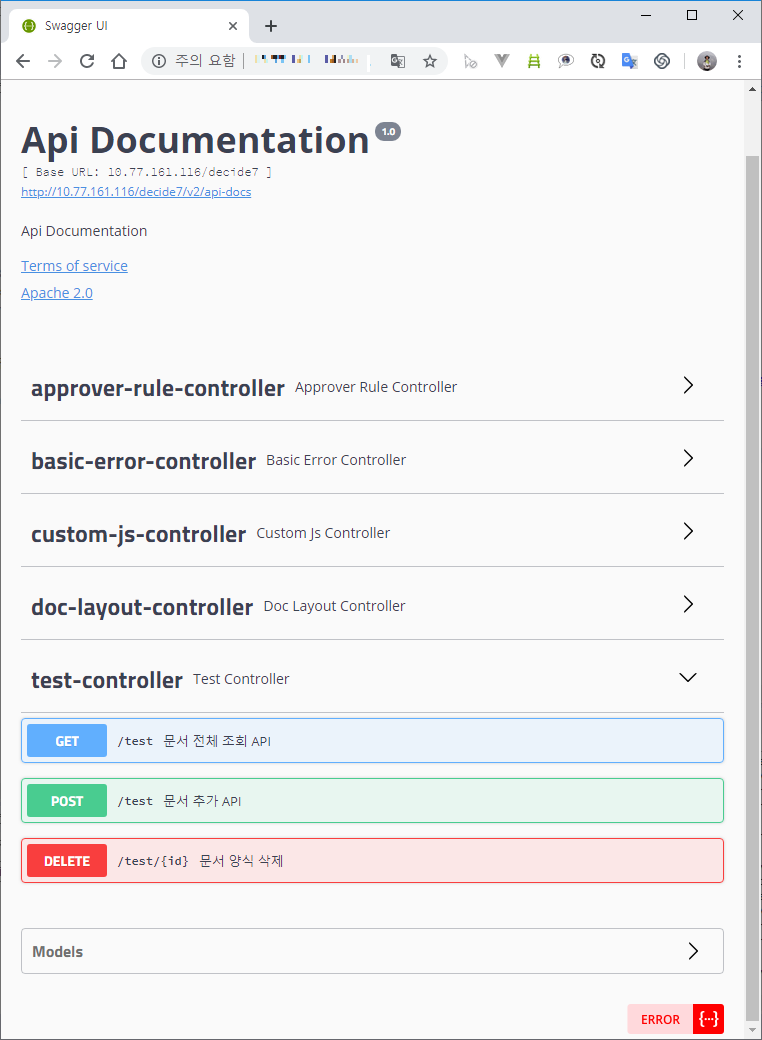
이제 Spring Boot 를 Start 시키고 브라우저로 Swagger UI 를 통해 자동으로 생성된 API Document 와 테스트 도구를 확인해 보자 . swagger-ui.html 로 접속하면 아래와 같이 API 에 대한 정보를 확인할 수 있다.

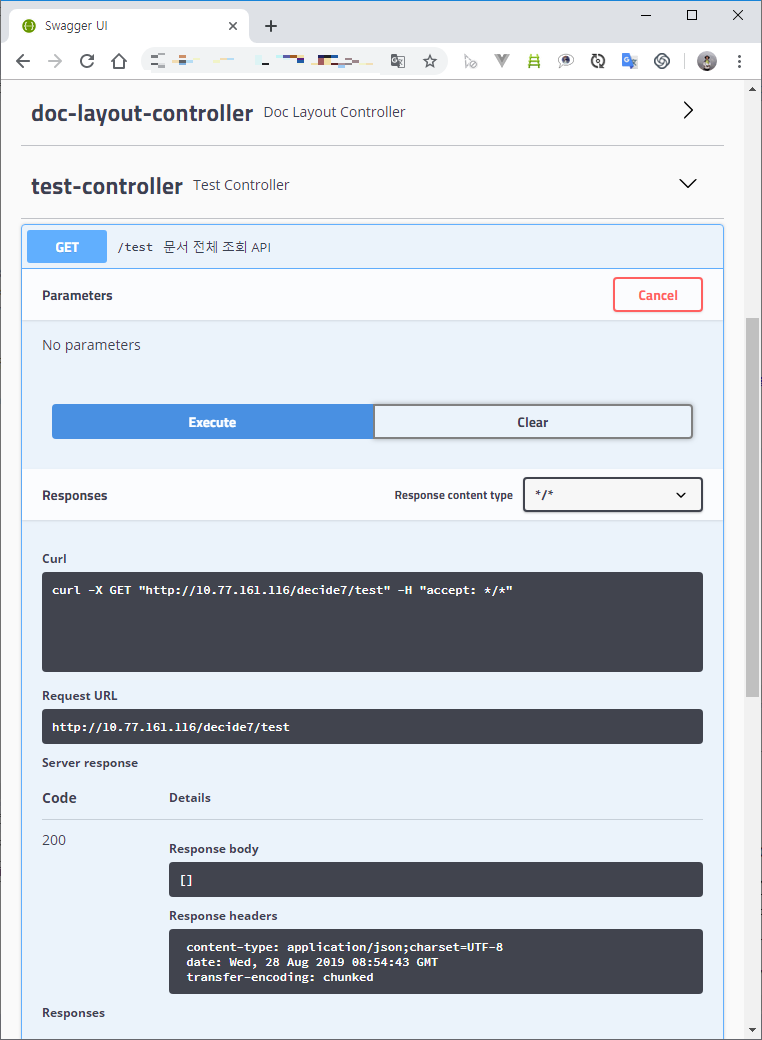
TestController 에 대해 Click 해 보면 각 API 에 대해서 Test 도 가능하다.

API Web Service 를 만들면서 그때 그때 Controller 에 주석을 넣듯이 @ApiOperation 을 넣어두면
개발 완료 후에 지긋지긋한 '문서작업' 을 하지 않아도 된다.
그리고 개발하면서 각각의 API 에 대하여 한곳에서 테스트 할 수 있다는 것도 아주 큰 장점이다.
'IT > Web' 카테고리의 다른 글
| Swagger + JWT (0) | 2019.09.27 |
|---|---|
| Swagger - java.lang.NumberFormatException: For input string: "" (0) | 2019.09.20 |
| 웹접근성 향상 시키기 (0) | 2018.12.27 |
| 2019 웹디자인 트랜드 (web design trend 2019) (0) | 2018.12.26 |
| Vue.js - datatable component (1) (0) | 2018.10.01 |



